I’m heading to the Podcast Movement Conference this weekend in Ft. Worth, Texas, and in the spirit of last-minute productivity, I wanted to share something I learned recently to make your podcast more accessible and more prominent to visitors.
In episode 51 of The Feed, the official Libsyn Podcast, co-host Rob Walch mentioned an embed code that podcast producers can use on their websites to offer visitors a quick link to subscribe to their show in iTunes.
Turns out this is actually the same oft-maligned tactic that editorial sites and brands have been using for some time to try and force mobile users to download their apps. A blog called I Don’t Want Your F—ing App reflects this sentiment and shames websites who use intrusive UI elements to accomplish this. But for podcasting, it makes a lot of sense!

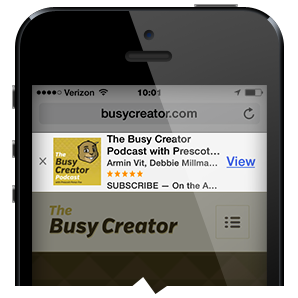
Smart App Banner on iOS Browser — works for Podcasts too
Mobile browsing is fast becoming the default way to surf the web. Mobile listening is already the most popular way to discover and consume podcasts. And the iTunes store is still the most prominent way for iOS/Apple users to grab an episode or two. So it makes sense to allow iOS visitors to quickly find and subscribe to your podcast.
Before we put this feature together, you should know that this is officially called a “Smart App Banner.” Feel free to search for further details if needed.
How to Add a Smart App Banner to Your Podcast Site
To make it happen, you’ll need two things:
- Your iTunes Store ID relating to your show. This is a nine-digit numeral found within the long-form URL of your iTunes page. For example, The Busy Creator Podcast’s iTunes link reads as “
http://itunes.apple.com/us/podcast/the-busy-creator-podcast/id816956921?mt=2&ign-mpt=uo4” and the ID is “816956921” - Ability to access your website’s source code. If you’re the one authoring your site, you should have little trouble inserting a line of code in the
<head>tag. Alternatively, if you’re not familiar with code, there is a WordPress plugin to accomplish the same thing. (You do know how to use plugins, don’t you?)
Once you have your ID, simply add the following line of code into your <head>:
<meta name="apple-itunes-app" content="app-id=XXXXXXXXX" />
Inserting your own nine-digit show ID for XXXXXXXXX.
That’s It!
Visitors to your site from an iOS device (iPhone, iPad, iPod Touch) will see this banner at the top of the browser window. Just make sure you test it before telling the world.
Hat Tip to Dan Misener for his post on the subject
Enjoyed this article?
More insight and resources delivered in our newsletter. Sign up below to receive site updates.